Flutter Application Development Company In Hyderabad, India
1. Introduction to Flutter
2.1 Moving forward with Conquerors
2.2 Flutter and its share in the market
2.3 Factors that make Flutter more effective
2.4 Flutter 3.0 improvements
#11 Google Ads
#10 Alibaba.com
#9 KlasterMe
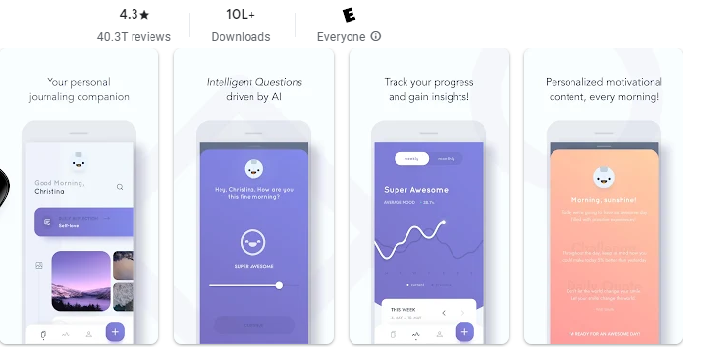
#8 Reflectly
#7 Watermaniac
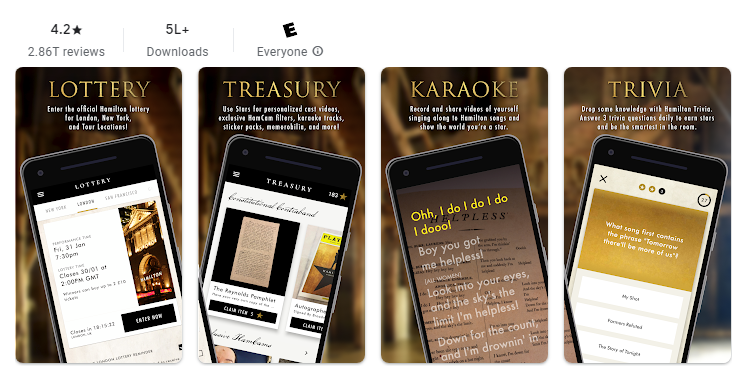
#6 Hamilton
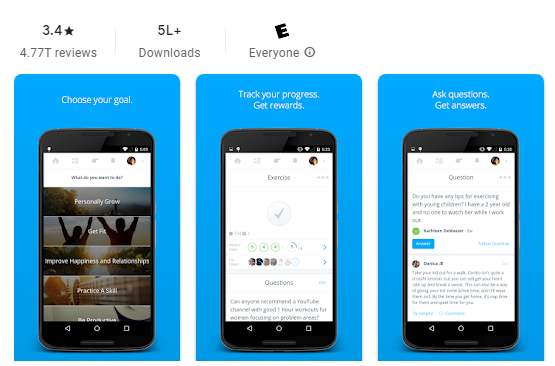
#5 Coach.me
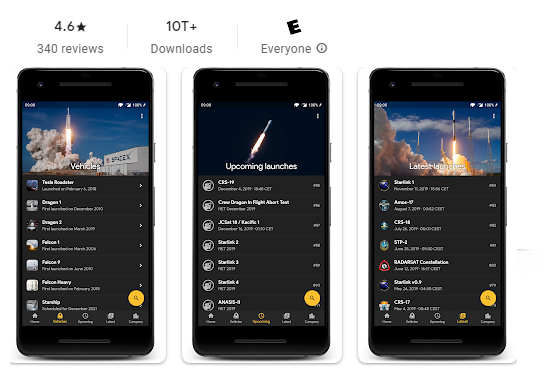
#4 SpaceX GO!
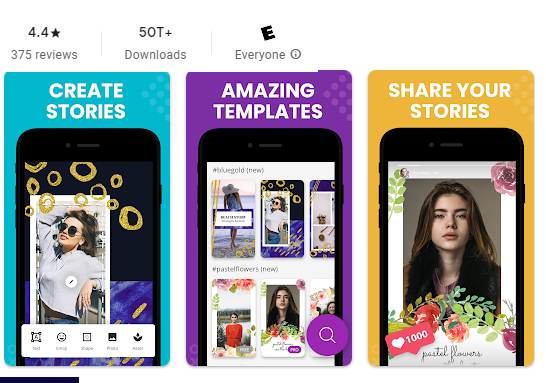
#3 PostMuse
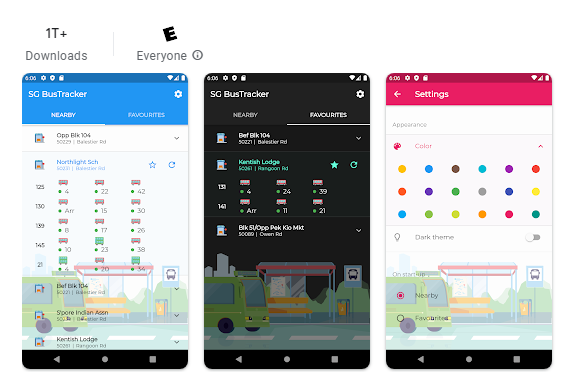
#2 SG BusTracker
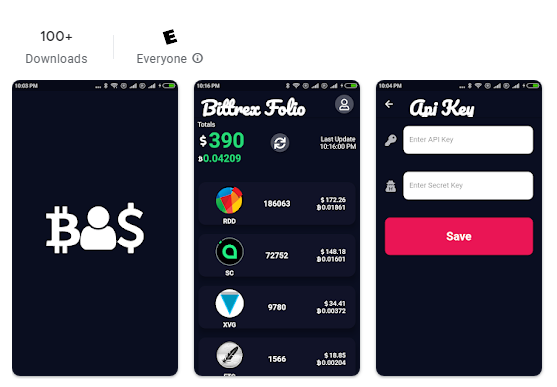
#1 BitFolio
2. Flutter Application Development
2.1 Moving Forward with Conquerors:
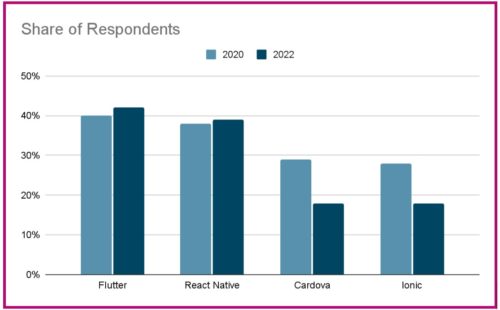
2.2 Flutter and its share in the market:
2.3 Factors that make Flutter more effective:
The advantages we get in developing an application through Flutter implementation is a very effective process, where the below-mentioned points play an important role in better App development.
1. Cross-platform Application Development:
Platform connectivity is achieved by Flutter across multiple platforms like Android, ios, macOS, Linux, and Windows, through which Flutter spreads its environment throughout different applications.
2. Flavors of Flutter:
The words themselves specify the different environments working under the same roof but acting differently. Using Flavors, we can configure different environments like development, staging, production, etc.
3. Customized animated User Interface:
Flutter’s customized animation support makes it easy to implement a variety of animation types in detail. Different approaches are possible to easy animated customization. There are many widgets and functionality available to develop motion effects. For example Material widgets.
4. The same business logic code base for different platforms:
To deploy the same business logic and maintain the same app functionality throughout different platforms is made easy through Flutter.
The important feature of Flutter comes along with a multitude of benefits where the code base is the same for all platforms. Adding native performance for upgraded versions gives an immense effect to maintain its quality very effectively and simultaneous application upgrades on iOS and Android.
5. Fast in code development:
Flutter is Fast in code development due to the hot reload feature, which provides seeing the changes applied almost instantly, not losing the current application state. So this feature makes Flutter many times faster and development time will be far less comparatively. Due to the fast development Increased time to market speed will be rapidly high.
6. Difference between Flutter and React Native:
| Topic | Flutter | React Native |
| UI Flexibility | By using high-quality widgets best quality UI development is possible | AI triggered applications with Big data |
| Technology Compatability | Android 4.1+ or iOS 8+ But it has plugins developed by the Google team, like geolocation and mapping | Android 4.1+ and iOS 10+ |
| Applications | Rich Animation Apps GPS Centric Apps MVP mobile apps | Heavy Computation Apps |
7. Dart Programming Compatibility:
In order to paint your UI Dart programming Compatibility brings it to life, There are many features that make it possible. Mature and event-driven code brings complete async-await for user interfaces. Open source, Developed by Google, Its Object Oriented functionality brings most of the development in less time.
8. Collective Competition Positioning:

2.4 Flutter 3.0 improvements:
Google released the new version of Flutter 3.0 on May 11, 2022, and different features updates are as follows:
1. Firebase support:
Firebase is a backend-as-a-service application development platform that provides services such as cloud storage, authentication, crash reporting, machine learning, real-time database, and remote configuration.
2. Updated to Dart 2.17:
From February 4, 2022, through May 11, 2022, This section with notable changes made. For more detailed information visit More info on Dart 2.17
3. Promotion displays on iOS devices:
Flutter now supports variable refresh rates on iOS devices with display promotions, which include iPhone 13 and iPad Pro. Now Flutter apps can render refresh rates reaching 120 Hz before it was relatively very low which results in a smooth animation process.
4. Similar to native app performance:
Flutter needs more memory expenditure than native whereas native apps are considered to be efficient in memory consumption, In Flutter 3.0 updates the performance improved rapidly as it is now similar to native application performance.
11 Most popular Flutter applications across the world
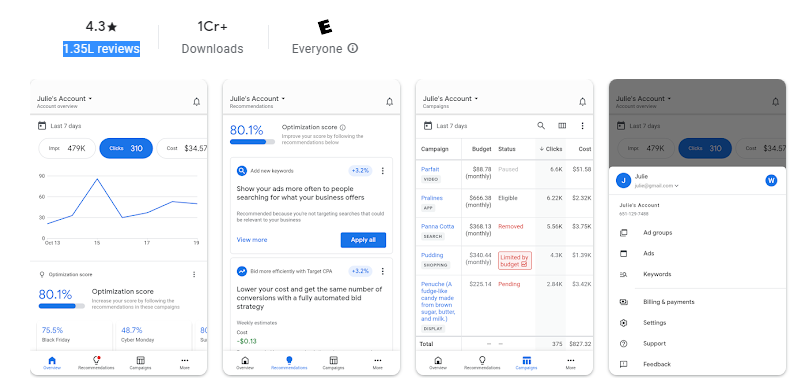
11. Google Ads
The most popular creation of Flutter Application Development is the Google Ads application. Google Ads is a product used to create Ad campaigns, and help sell products or services, it is a powerful advertisement platform, also used to increase traffic to your website. Google Ad accounts functions are online manageable so the creation and change of ad campaigns are possible at any time.


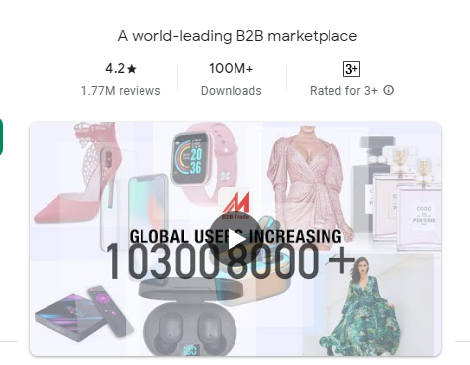
10. Alibaba.com

9. KlasterMe


8. Reflectly


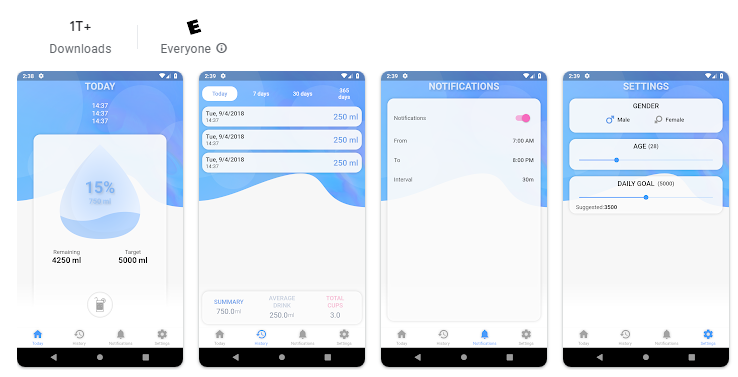
7. Watermaniac


6. Hamilton


5. Coach.me


4. SpaceX GO!

3. PostMuse


2. SG BusTracker

1. BitFolio


Flutter Application Development FAQs
1. What is Flutter?
2. Why Flutter?
3. What are different Tools used to develop Flutter applications?
- Panache
- Codemagic
- Appetize
- Visual Studio Code
- Android Studio
- Supernova
- Adobe Plugins
- Firebase
4. What are the benefits of Flutter Applications Development?
- Cross-platform Application development.
- Fast in code development.
- Business logic is the code base for different platforms.
- Best quality UI development is possible.
- Similar to native app performance.
5. What is the Language used in Flutter Application Development?
6. What are the types of Widgets in Flutter?
Widgets consider to be units of composition, In the Flutter framework Widgets are the central class hierarchy. As a part of a user interface, a widget is an immutable description. Widgets themselves have no mutable state. There are two types of widgets, 1. Stateless Widgets and 2. Stateful Widgets.
7. What is the difference between Stateless widgets and Stateful widgets?
A stateless widget cannot change the state at the runtime of a Flutter application until an event occurs.
- Only updates when it is initialized.
- Does not have setState().
- Which are static in nature.
Whereas stateful widgets can be changed dynamically at run time because these are dynamic in nature. It contains setState().
8. How much does the amount need to spend on developing a Flutter Application?
9. How much time taken to develop a Flutter application?
10. What is Flutter Framework?
In order to bring splash into the mobile application development, we need to dig into Flutter Framework. Which contains SDK and its widgets-based UI libraries. these libraries contain text inputs buttons etc.
For more detailed information: https://docs.flutter.dev/resources/architectural-overview
11. What are Dart packages?
12. Different Modes in Flutter Application Development?
Every Flutter application come across three modes in its development those are
- Debug : set up to perform debugging on physical device.
- Release : to achieve minimum foot print size maximum optimization for mobile , we need to deploy the app in to release mode.
- Profile : To profile your app performance and to perform some part of debug we use profile mode.
13. What Flutter uses to provide better performance?
14. What does Flutter IDE do all about?
Developing any mobile application using Flutter IDE and tools requires some plugins. Using these plugins we do a compilation of Dart programming, next we analyze code and develop Flutter
- Visual Studio Code.
- Android Studio.
The Above mentioned are two popular and powerful IDEs of Flutter.
15. Does the process involve building a Flutter application?
16. What is the testing process for any Flutter application?
There are three types of test processes that will be usually performed on any of the testing processes of a Flutter application.
- Unit testing: Easy method to perform testing
- Widget Testing: Used to test the correctness of widgets created in specific applications and their rendering performance and interaction with other widgets will be tested
- Integration Testing: Also called an end-to-end testing process.
17. What is Stream Controller in Flutter and Dart?
As the word specifies Stream Controller is the place where the stream listens and responds to information in the form of events.
There are two Asynchronous event exits in this controller
- Streams
- Sinks
18. What are Streams in Flutter and Dart?
Asynchronous events delivered sequentially are said to be Streams,
There are two types of streams in Flutter those are :
- Single subscription streams: Default streams work well with one particular stream on a single screen. These streams can be listened to only once.
- Broadcast streams: These are controllers which can be listened to more than once. Which uses the onListen callback to perform events production.
19. What are Sinks in Flutter and Dart?
20. How we can achieve smooth animation while developing the Flutter Application?
Flutter provides different animation widgets to give great smooth animation on cross-platforms, This process can be achieved implicitly and even explicitly, Some of the animated widgets are given below.
- AnimatedPadding
- AnimatedOpacity etc
21. What are the different features of Flutter 3.0?
The web app life cycle is one of the features added in Flutter 3.0, Firebase is a backend-as-a-service application development platform that can find new features, iOS Variable Refresh Rate Support, etc.
