Ionic Framework Development Company In Hyderabad, India
About Ionic
Ionic is an open-source mobile toolkit to build high-quality, cross-platform, native web applications, and plays an important role in developing hybrid applications. This uses HTML, CSS, and Javascript for application development. Ionic uses standard web components and a Native plugin library, using Capacitor and Cordova.
At Conquerors, we are specialized in developing Ionic applications, as the leading Ionic application development company in Hyderabad, we are crafting great high-performance and robust Ionic Applications on par with international standards using advanced skill sets.
Reasons to choose Ionic Framework:
- Built using AngularJS
- Plugins powered by Cordova
- Developers choice
- Best for developing hybrid applications
- One app for multiple operating systems
- Impressive UI
- Ease of testing
- Reusable codes
- Allows rapid prototype mechanism
On 27th July 2022, Ionic 6.2.0 was released, written in Typescript and javascript. A survey says, to build PWA 72% preferred Ionic.
Why should we go for the Ionic Framework?
- It’s a mobile tool kit where it does not include anything out of the box
- The apps can be deployed safely anywhere in any virtual environment
- The code is written only once and deployed on multiple platforms.
- In the play store, all the web apps are updated, Hence developers can use them easily.
- The ionic framework helps to develop applications fast.
- Logic layers are constructed through AngularJS, hence mobile app development becomes hands-on.
- Ionic basically has the combination of native and web components called a Hybrid combination.
- As the Ionic framework community is really strong, it helps in getting quick help, collaboration and more contributions for the community.
Applications developed using Ionic:
There are many applications developed using Ionic. Those few famous applications are stated below. Where Market Watch is related to provides the latest stock market, financial, and business news

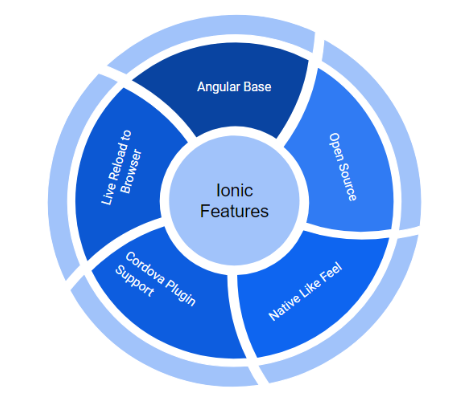
Features of Ionic Framework:

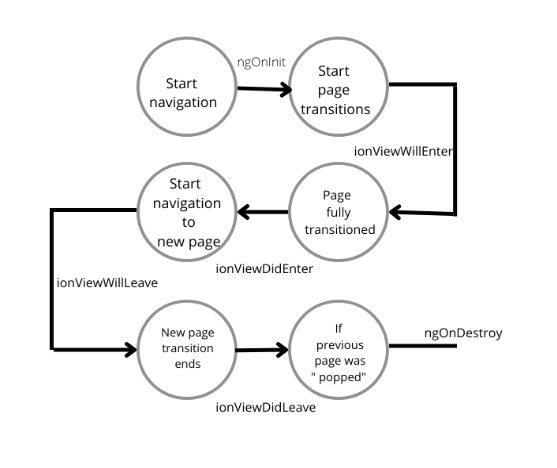
Page life cycle events in Ionic:
Ionic provides an advantage over the Angular life-cycle events. Below mentioned are the life-cycle events:
- ngOnInit: a one-time event that occurs during the initialization of a component. To make one-time calls to services and to be set up by local members.
- ngOnDestroy: Before the view is destroyed this event will be triggered by Angular. It’s useful for cleaning up and unsubscribing from observables.
- ionViewWillEnter: ionViewWillEnter is invoked when the requirement comes as component routing-to is going to be animated into view.
- ionViewDidEnter: When the component routing-to has done animating the process,
- ionViewDidEnter is fired.
ionViewWillLeave: it fires the ionViewWillLeave event When the component routing-from is about to animate. - ionViewDidLeave: it fires the ionViewDidLeave event When the component routing-to has done animating.

Ionic Framework FAQs:
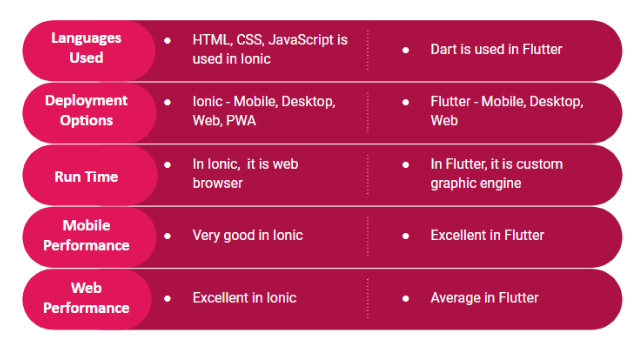
1. Difference between Ionic and Flutter?

2. Are storages available in the Ionic Framework? What are they?
In the Ionic framework, the method to store key or value pairs and JSON objects is called storage. The storage will tend to use WebSQL IndexedDB and local storage in the case of a web application. There is storage available in the ionic framework.
Some of them are as follows:
- HTML local storage
- indexedDB
- Cookie and session storage
- WebSQL
- Web Service/API storage
- PouchDB
- Cordova storage.
3. What are Ionic Framework advantages and disadvantages
Advantages:
- One of the major advantages is that it’s open source and is used to develop hybrid mobile applications.
- Angular is default embedded in the Ionic framework.
- Developed using HTML, CSS, and JavaScript and most of the developers are familiar with it.
- Apps developed on Ionic are very easy to update and maintainable.
Disadvantages:
- Ionic Applications may not be as secure as Native Applications.
- Ionic Apps are comparatively not as fast as Native Applications.
- Ionic Apps may lack native functionalities. In such cases, taking support of plugins is a great option.
- As the browser does not always give correct information about the phone environment. Testing becomes a little tedious.
4. What is the Ionic CLI?
The Ionic CLI is a Command Line Interface used as a go-to tool for developing applications. Which provides a set of miscellaneous tools under the same roof of the interface. Which contains the important commands in order to develop Ionic applications few examples are start, serve, built, and run, it also contains commands like info and emulates.
5. Features of Ionic Framework?
- Angular Base
- Open source
- Cordova plugin support
- Native like feel
- Live reload to browser
